
Admin Menus Fixed — THe HaCk
Not that they were necessarily broken... well, there is room for improvement, but I mean "fixed" in the sense of the word meaning not moving. I have long used a most excellent plugin designed to make WordPress Admin's lives easier by consolidating the backend Admin Menu that normally runs down a column on the left side of the screen into a thin bar across the top of the screen. It is authored by Ozh and can be found in the WordPress Plugin Directory. It is called the Ozh' Admin Drop Down Menu and it has saved me lots of hours and lots of clicking as I admin two Multisite installs.
The only thing that has been missing all this time is that the Drop Down menu scrolls with the page. It would make my day so much more efficient if I didn't have to keep scrolling back up in order to navigate to another section of the site or to another site in my network. I suggested this as an enhancement to the plugin many versions ago but none came along. So, being pretty good at innovative code, problem solving, having thought of writing a plugin one day myself, and knowing that one should get their first exposure to that by understanding an existing plugin, I decided to see what I could do.Lots of trial and error finally distilled down to a remarkably simple set of edits (isn't that always the way?) to only the plugin CSS code. Didn't require working any PHP at all, although I got in there a few times looking for elusive solutions. I've had this running I think as far back as WPMu v2.7 up through v3.0.5. WP v3.1 is another story which we'll get into later on. It takes a bit of file editing but nothing scary. Remember to keep an original, just in case. You never know...
Locate the adminmenu.css.php file found in the plugin's /inc folder. For WordPress v3.0.x and earlier, using Ozh' Admin Drop Down Menu version 3.4.5 and earlier, find this section:
#screen-meta {
display:none; /*hidden in case we have no JS to move it*/
}
/* Styles for our new menu */
#ozhmenu_wrap {
z-index:43000;
overflow:hidden;
width:100%;
clear:both;
}
and repalce it with this:
#screen-meta {
margin-top:25px !important;
display:none; /*hidden in case we have no JS to move it*/
}
/* Styles for our new menu */
#ozhmenu_wrap {
z-index:43000;
/* overflow:hidden; */
width:100%;
clear:both;
position:fixed;
}
For WordPress 3.1, it got a little trickier. Placing the above code in the new version puts Ozh's menu below the light grey Admin Menu; which is below the dark grey Admin Bar. The Admin Bar is fixed but the Admin Menu scrolls with the page, so you end up with the Bar at the top, a gap and Ozh's menu fixed in space when you scroll down. Ugly and not very user friendly. In order to deal with the new Admin Bar and Admin Menu that now Borged the entire top of the screen, tame them into something actually usable; integrating Ozh's with them, I had to go into core files and modify all sorts of stuff. Once that was done, of course I then had to spend nearly as much time checking three versions of IE to see what it was [not] doing.
Until the Drop Down Menu gets a rewrite to incorporate the functionality of the Admin Menu, it must remain active. Without it, Multisite Admins have no way of getting to the Network Admin screens. But it's bloated. So, I thinned the vertical size of the Admin Menu and condensed the contents, so that it doesn't consume so much vertical space. Now all three fit in nearly the same space as the original two.
Once I had something that operated efficiently and looked good in as little screen real estate as possible, I created an override set of CSS that goes into the plugin's file and returned the core files to their original state. This prevents losing these edits when a WP version upgrade comes down the pipe.
Using plugin version 3.4.99 that is for WordPress v3.1, add this section to adminmenu.css.php just before the line:
/* Style for Ozh's Admin Drop Down Menu */
/* WP3.1 Core CSS Overrides for Fixed Admin Menus */
/* by B.E.Johnson (spherical) | //sphericalmagic.com/ */
#wpcontent {
margin-top:80px ! important;
}
#user_info {
line-height:24px ! important;
height:24px ! important;
}
#user_info p {
line-height:24px ! important;
}
#wphead {
height:26px ! important;
width:100% ! important;
position:fixed ! important;
top:28px ! important;
z-index:10 ! important;
}
#header-logo {
margin:-5px 0 -6px 15px ! important;
}
#wphead h1 {
padding:0 8px 5px ! important;
}
#wphead h1.long-title {
padding:2px 10px ! important;
}
#wpbody-content .metabox-holder {
padding-top:0px ! important;
}
/* End WP3.1 Core CSS Overrides for Fixed Admin Menus */
Then a few lines farther down, find this section:
/* Styles for our new menu */
#ozhmenu_wrap {
z-index:43000;
overflow:hidden;
width:100%;
clear:both;
}
and change it to:
/* Styles for our new menu */
#ozhmenu_wrap {
z-index:43000;
/* overflow:hidden; */
width:100%;
clear:both;
position:fixed;
top:28px;
}
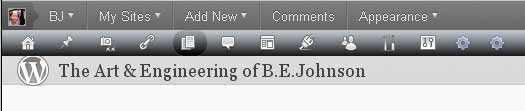
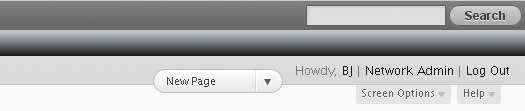
Upload your edited file overwriting the original (you DID save a copy, yes?) and reload your Admin. Here's what it does:

 I kept the darker grey Admin Bar. I like the My Sites menu and can't wait until that is in the Drop Down as well. The other menus in it are redundant with the plugin running; but that enhancement will have to wait for another day. If you turn it off, then this code needs another edit. In the code just above, set the #ozhmenu_wrap { top:28px; } to 0px and the Drop down will stick to the top.
There are undoubtedly other ways of doing this and this hack probably won't last very long anyway. The plugin will eventually pull all of the new menus into its hierarchy and all of this will be history; but we'll get our screens back. Ozh, if you'd like to incorporate some of these techniques, I'd be honored.
I kept the darker grey Admin Bar. I like the My Sites menu and can't wait until that is in the Drop Down as well. The other menus in it are redundant with the plugin running; but that enhancement will have to wait for another day. If you turn it off, then this code needs another edit. In the code just above, set the #ozhmenu_wrap { top:28px; } to 0px and the Drop down will stick to the top.
There are undoubtedly other ways of doing this and this hack probably won't last very long anyway. The plugin will eventually pull all of the new menus into its hierarchy and all of this will be history; but we'll get our screens back. Ozh, if you'd like to incorporate some of these techniques, I'd be honored.
This hack, with enhanced features, has now been packaged into a companion plugin (my first), at the gracious suggestion of Ozh (see his comment, below) and is now available on the WordPress.org Plugin Directory.If you find this code useful on your own blog or have developed a solution that you like, please enter a comment. And, if you'd like to help a real starving artist, please buy us some cat food for our Bengal and Maine Coon rescues. Thank You.
Tags: code, computer, css, plugin, programming, technology
Short URL for this post: //spherical.org/s/4u






 RSS - Posts
RSS - Posts